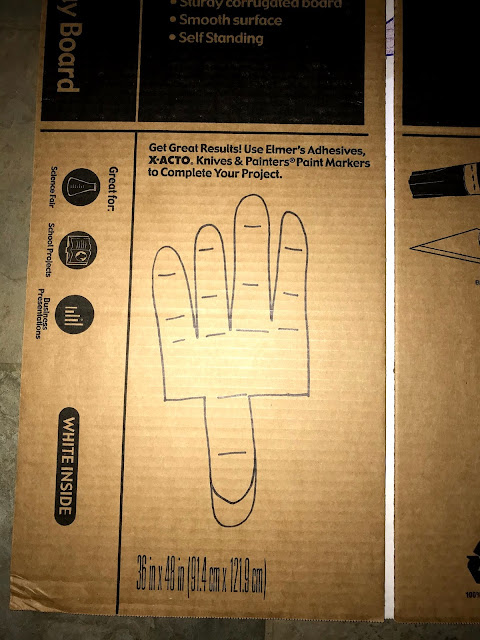
After I uploaded the video in the correct spot on the app, I wanted to test the results! I stood up the cereal box and used the scanner on the app to hover over the hand on the robot. When I used my phone to scan the picture, the video appeared exactly where I wanted it. I have posted a video of what the augmented reality looked like below!
Here is my username on the HP Reveal app so you can check out my project: victoriagrant1
Here is the picture that I used so you can view the augmented reality!
This final project was really fun and a great way to tie up the semester and combine two projects that I really enjoyed! I have learned so much in this course and can't wait to see where I can apply what I have learned in this course in the future.